Adding Atomic’s Web SDK to a TypeScript React application
Installation
Install and use the Atomic Web SDK in your existing NPM application. We recommend to set your installed version as either a specific release or as the latest patch version.
to install a specific release, for example v25.3.0:
npm install @atomic.io/action-cards-web-sdk@25.3.0
or to install the latest patch version of the v25.3 release:
npm install @atomic.io/action-cards-web-sdk@25.3.x
This library can be imported and used with the following.
import AtomicSDK, { SDKConfiguration } from "@atomic.io/action-cards-web-sdk";
Setup
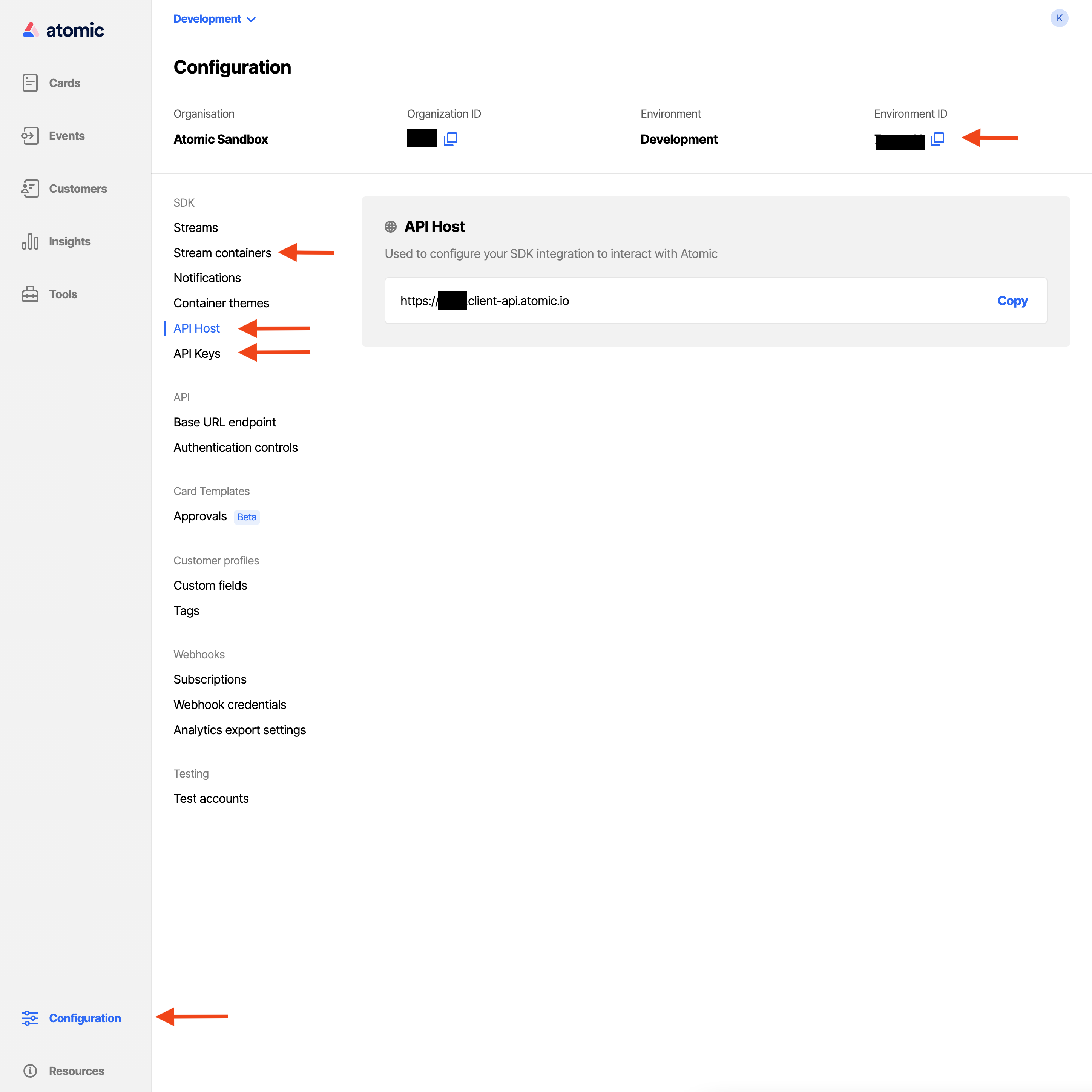
The Web SDK guide explains how to initialize and display a stream container. All relevant values can be obtained in the workbench by navigating to the Configuration section (see screenshot below).

// Populate these values with the relevant information found in
// Configuration -> SDK in the Atomic Workbench.
const ATOMIC_API_HOST = "";
const ATOMIC_API_KEY = "";
const ATOMIC_ENVIRONMENT_ID = "";
const ATOMIC_STREAM_CONTAINER_ID = "";
const getAtomicToken = async () => {
// You will need to implement this function
// This function will be called by the Atomic SDK to authenticate a user.
};
Read about how to generate a token and authenticate with Atomic at SDK Authentication
React Integration
A basic functional component to render the Atomic SDK will likely make use of the useRef, useState, and useEffect React hooks.
Add a launcher button
import { useEffect } from "react";
import "./App.css";
import AtomicSDK, { SDKConfiguration } from "@atomic.io/action-cards-web-sdk";
// Populate these values with the relevant information found in
// Configuration -> SDK in the Atomic Workbench.
const ATOMIC_API_HOST = "";
const ATOMIC_API_KEY = "";
const ATOMIC_ENVIRONMENT_ID = "";
const ATOMIC_STREAM_CONTAINER_ID = "";
const getAtomicToken = async () => {
// You will need to implement this function
// This function will be called by the Atomic SDK to authenticate a user.
};
// Initialize the Atomic SDK outside of the render tree
AtomicSDK.initialise(ATOMIC_API_HOST, ATOMIC_API_KEY, ATOMIC_ENVIRONMENT_ID);
// Set the function to provide the SDK with an authentication token.
AtomicSDK.setSessionDelegate(getAtomicToken)
function App() {
useEffect(() => {
const config: SDKConfiguration = {
streamContainerId: ATOMIC_STREAM_CONTAINER_ID,
};
const instance = AtomicSDK.launch(config);
// the unsubscribe method of useEffect is called
// to remove the launcher button when the component unmounts
return () => instance.stop();
}, []);
return (
<div className="app-wrapper">
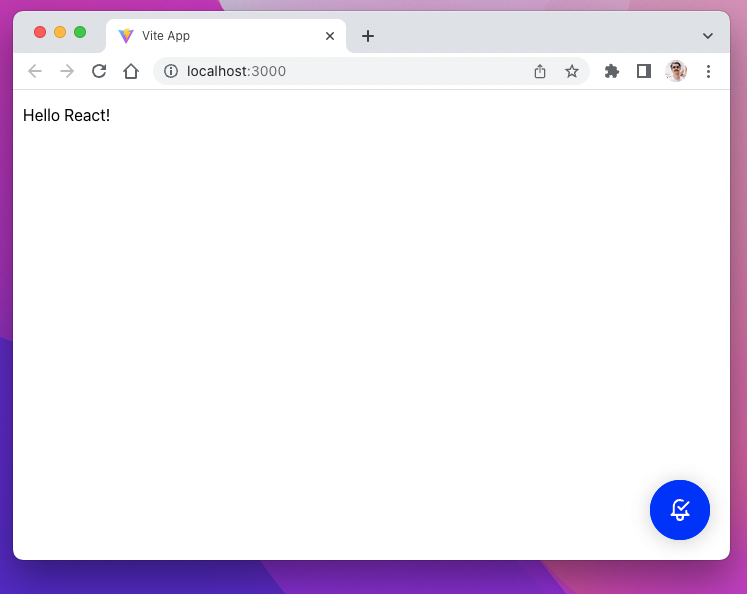
<p>Hello React!</p>
</div>
);
}
The example above is from a simple TypeScript React project bootstrapped with Vite

Add an Action Cards stream component
When we call the AtomicSDK.embed method we need to pass a reference to the underlying DOM element that we want to embed the Action card stream within. Our recommended approach here is to pass a callback ref
import { useCallback, useRef } from "react";
import "./App.css";
import AtomicSDK, {
AACStreamContainer,
SDKConfiguration,
} from "@atomic.io/action-cards-web-sdk";
// Populate these values with the relevant information found in
// Configuration -> SDK in the Atomic Workbench.
const ATOMIC_API_HOST = "";
const ATOMIC_API_KEY = "";
const ATOMIC_ENVIRONMENT_ID = "";
const ATOMIC_STREAM_CONTAINER_ID = "";
const getAtomicToken = async () => {
// You will need to implement this function
// This function will be called by the Atomic SDK to authenticate a user.
};
// Initialize the Atomic SDK outside of the render tree
AtomicSDK.initialise(ATOMIC_API_HOST, ATOMIC_API_KEY, ATOMIC_ENVIRONMENT_ID);
// Set the function to provide the SDK with an authentication token.
AtomicSDK.setSessionDelegate(getAtomicToken)
function App() {
// Create a reference to the embedded stream container
const embedRef = useRef<AACStreamContainer>();
// Create a callback which we can pass to a ref attribute on any element
// useCallback here ensures that this code will only run when the ref has changed
const initAtomicEmbed = useCallback((el: HTMLDivElement) => {
if (embedRef.current) {
// Clean up any existing instance we might have
embedRef.current.stop();
}
if (el) {
const config: SDKConfiguration = {
streamContainerId: ATOMIC_STREAM_CONTAINER_ID,
};
// Initiate the atomic stream in the HTML element 'el'
embedRef.current = AtomicSDK.embed(el, config);
}
}, []);
return (
<div className="app-wrapper">
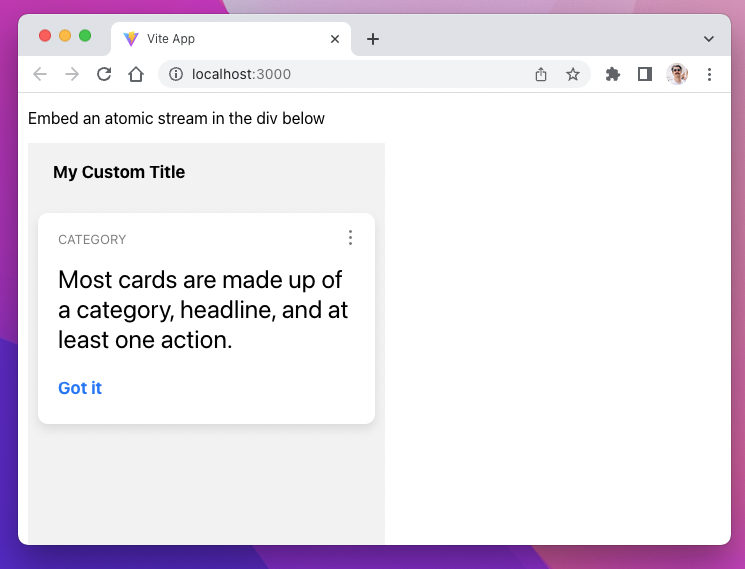
<p>Embed an atomic stream in the div below</p>
<div ref={initAtomicEmbed} className="atomic-embed-wrapper" />
</div>
);
}
The example above is from a simple TypeScript React project bootstrapped with Vite

.app-wrapper {
margin: 10px;
}
.atomic-embed-wrapper .atomic-sdk-frame {
width: 50vw;
height: 90vh;
}
The example above uses the above CSS to set the dimensions of the embedded stream.